React 101 - What is ReactJS & Why You Should Learn it
How is ReactJS different from Angular
React is a UI library developed and open-sourced by Facebook in 2011 and currently is the most popular JavaScript library to build interactive user interfaces. I am emphasizing the fact that it is a library here. I will explain why this is important later.
React is the most popular UI library right now, and it powers thousands of websites. React uses JavaScript as its primary language and can run on many platforms, including the web, Android, iOS, and even VR.
How does React Work?
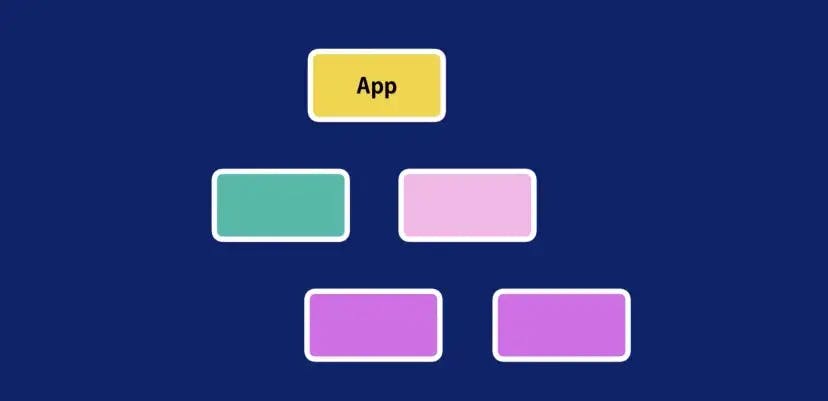
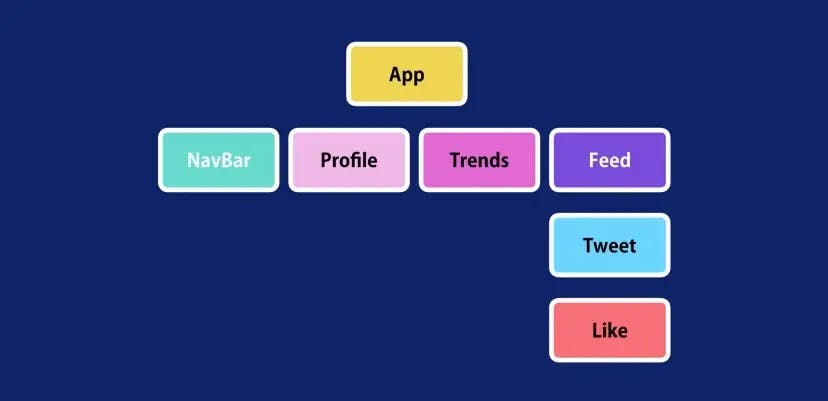
At the heart of all react, applications are components. A Component is a piece of the user interface. While building applications with react, we build a bunch of independent isolated and reusable components and then compose them to build complex user interfaces.

Every react application has at least one component which is referred to as the root component. This component represents the entire application and contains other child components. So every react application is a tree of components, Angular is also based on a similar component-based architecture.

Let’s take the example of Twitter, we can divide the user interface that we see on Twitter into components as shown above. Each component is a piece of UI, we can build these components in isolation and then put them together to build complex UIs.
Virtual DOM
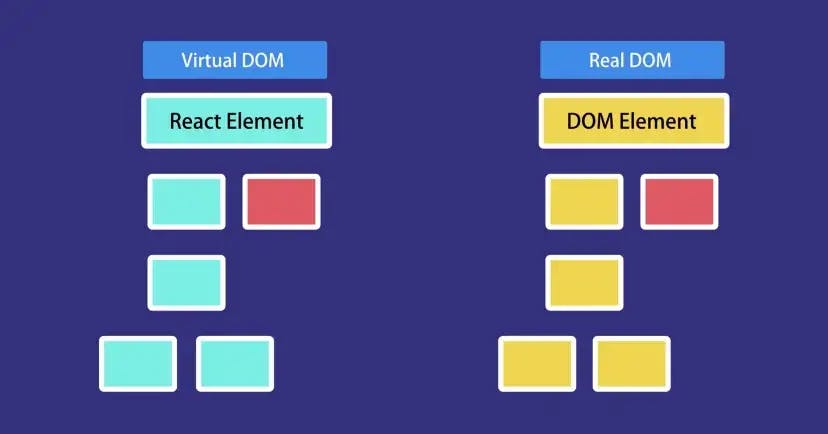
In React, for every DOM object, there is a corresponding “virtual DOM object.” A virtual DOM object is a representation of a DOM object, it creates a virtual copy of the original DOM. It’s a one-way data-binding hence manipulating the virtual DOM is quick rather than updating the original DOM because nothing gets drawn onscreen.
A component is typically implemented as a JavaScript class that has some state and render method. The state is the data that we want to display when the component is rendered and the render method is responsible for how the UI should look like. The output of this render method is a react element which is a simple plain JavaScript object which maps to a DOM element. React keeps a lightweight representation of the DOM in memory which we refer to as virtual DOM, unlike browser or real DOM, this virtual DOM is cheap to create.

When we change the state of a component we get a new react element, react will then compare this element and its children with the previous one, it figures out what is changed and will update a part of the real DOM to keep it in sync with the virtual DOM. Unlike with vanilla JS or jquery, we don’t have to work with the DOM API in the browser, we no longer have to code to query and manipulate the DOM or attach event handlers to DOM elements, we simply change the state of our components and react will automatically update the DOM to match that state, and that is why this library called React.
Angular vs React
Both React and Angular are similar in their component-based architecture. However, Angular is a framework or a complete solution while react is a library, it only takes care of rendering the view, and making sure that the view is in sync with the state, nothing less and nothing more.
While building applications with react, we need to use other libraries for things like routing or calling HTTP services or so on, which might be even a good thing because we get to choose the libraries that we prefer as opposed to being fixed with what angular gives us.
In angular, we use Typescript for state management, and HTML for UI representation but in react we only code using JSX which comprises both state management and also UI-related code.
Angular and React utilize slightly different approaches when it comes to rendering stuff on the screen. Angular behaves just like you expect it to: On every re-render, it builds a new DOM from scratch and replaces it in the browser. React, on the other hand, tries to reuse as much as possible. It calculates the minimal set of operations needed to bring the browser’s DOM to React’s internal virtual DOM and then executes them. This results in a huge performance gain.
JSX
JSX can best be thought of as a markup syntax that very closely resembles HTML. It is more or less like the combination of Javascript + XML. JSX makes writing React components, the building blocks of React UI, easier by making the syntax developers use for generating these strings of HTML almost identical to the HTML they will inject into the web page.
Angular is a front-end framework developed and open-sourced by Google. Right away, you can notice that these are fundamentally different: React is a library, while Angular is a framework. Angular is using TypeScript as its primary language and is also able to run on a wide selection of platforms. Angular employs the MVC (Model-View-Controller) pattern for its architecture, which is recognized as one of the industry standards.
Scalability is one of Angular’s strong suites, because of the more complicated architecture enforced by angular, it is easier to scale. Whereas in the case of react, everything is put on the developer’s shoulders and it is easier to mess up, but it can be mitigated using the Clean Architecture Principle.
Library vs Framework
As I stated before, React is a library and Angular is a framework. In simple terms, a library solves a problem, whereas a framework solves a domain of problems.
Most often, frameworks consist of libraries. Here is what this means in practice: React is very lightweight, fast, and easy to learn, but it does not do anything by itself (other than drawing some buttons).
You will need a third-party library for routing, API connections, state management, etc. Angular, on the other hand, has this and much more built-in. Angular, while being harder to learn, offers you nice features such as routing, form generation, dependency injection, and so on. React only accounts for the M in MVC, but Angular is the whole thing.
In conclusion, they both are really powerful tools that can be used to create some amazing websites but it depends on the developer and the use case which suits them better. Since both of them have pros and cons, there’s no winner or loser it just depends on your requirement which suits you better to build the application.
Hi there, I'm Biswarghya Biswas! If you enjoyed this post, feel free to share. And make sure to follow me on Twitter or connect on LinkedIn👋